この記事では、オンラインツールを使ったサイト改善のポイントを紹介していきます。
ECサイト改善の具体的な方法や、作業イメージが湧かない方向けの記事です。
上司や自分自身の作業整理のために「サイト改善案の資料を作るイメージ」でお話を進めていきます。
早速、改善案を作っていく感覚で見ていきましょう。
注釈
ここではユーザビリティテスト(UT)などは解説しません。
アンケート収集やモニター募集などで、対応したことはあります。
※またまたアルファベットの略語の登場。
サイト改善効果のイメージできる改善案を出しなさい
さて、サイト改善の成果が出る出ない以前に、社内や店内でサイト改善実施のGO判定が難しいのも悩みのタネです。
サイト改善の効果は、予測が難しく、プレゼンが難しいのです。
では誰が見てもわかる改善案を作ろう!としても、何をすればいいかわからない。
説明をクドクドと書いても、わかりづらい資料ができてしまいます。
そこで、数字でデータを揃えてみようとなるはずです。
webサイト改善は現状把握から
AnalyticsやSearch Consoleは連携できているでしょうか?
ヒートマップ解析は導入済みでしょうか?
時折、GA4対応やタグマネージャの設定依頼もあるのですが、Analytics・Search Console・ヒートマップ解析は導入してください。
数値での現状把握を行いましょう。
とにかく導入だけはしてください。
未導入・未設定だとどうなる?
Analytics・Search Console・ヒートマップ解析の設定ができていないショップによく出会います。
未導入・未設定だと、感覚的にサイト改善を行うことになり、根拠の弱い推論で他社と戦わなければなりません。
現状の優先課題に対して必要な数字は、最低限集められるようにしておくべきです。
Analyticsのアクセス解析を普段から見ている人と、見ていない人では、気付きの量も質も違ってきます。
普段から数値動向を見ておくのが、もっとも良いコツです。
ヒートマップ解析も見慣れてくれば、気になる点はツールが教えてくれているので、操作に困ることが少なくなってきます。
Search Consoleを例に
例えばSearch Console。
どの記事がGoogleにインデックスされていないのかわかりますから、その理由を考えることで、具体的な対策を立案することができます。
徹底的にインデックスされることを重視すれば、記事の質も上がっていきます。
記事の質が上がれば、コンテンツの集客力が上がりますから、総じて商品が売れていきます。
サイト改善に役立つツールのご紹介
どの数字を改善案に含んでいくかは、取捨選択になります。
そのために各ツールを利用して、何が優先課題かよく検討することです。
理想は、「課題をひとつに絞っての改善」です。
テクニカル面での課題なら、サーバの応答速度向上やデータ容量の圧縮になります。
ネットショップならカゴ落ちやCV改善になり、Analyticsから現在の状況を見ていきます。
Search Consoleでは、コンテンツSEOとして低評価のページがないかどうかを合わせて分析します。
ツールの特性や使い方が、サイト改善の成否をわけるポイントになってきます。
Google Analyticsでの改善目標の作り方
Googleのアクセス解析です。
だいたいみんな使っている優れたあいつです。
Occam’s Razor Awesomenessで、急な分析レポートの提出に備えるためのページは、GA4ではないAnalyticsのレポート作成に役立つ情報です。
よろしければご確認ください。
Search Consoleでの改善目標の作り方
Google Search Consoleは、ECサイトを最適化するための無料のツールです。
以下は、Search Consoleの主な機能です。
サイトマップの提出
XMLサイトマップを提出することで、新しいページがGoogleにインデックスされるよう促すことができます。
Shopifyで、サイト内ブログのサイトマップがうまく取り込まれていない状況もよくみます。
SEO集客は、サイトマップ登録から始まります。
しばらくすると、インデックス状況がわかってきます。
コンテンツに大きく加筆を加えた時などは、URL検査からURLの申請をしてしまったほうが良いこともあります。
サイトのインデックス状況の確認
サイトマップ送信をきっかけに、Googleがウェブサイトをどのようにクロールして、自身のECサイトが正常にインデックスされているかを確認できます。
インデックス除外と出るページに関して、加筆修正を繰り返し記事の質を上げることで、繁盛店になった例もあります。
これは「徹底的に低品質のページをなくす」という方針の成功例です。
SEO対策のサポート業務としては、「ひとりぼっちの記事をなくす」ということも検討いただいています。
良い記事は、サイト内の他のコンテンツとリンク関係にあるものです。
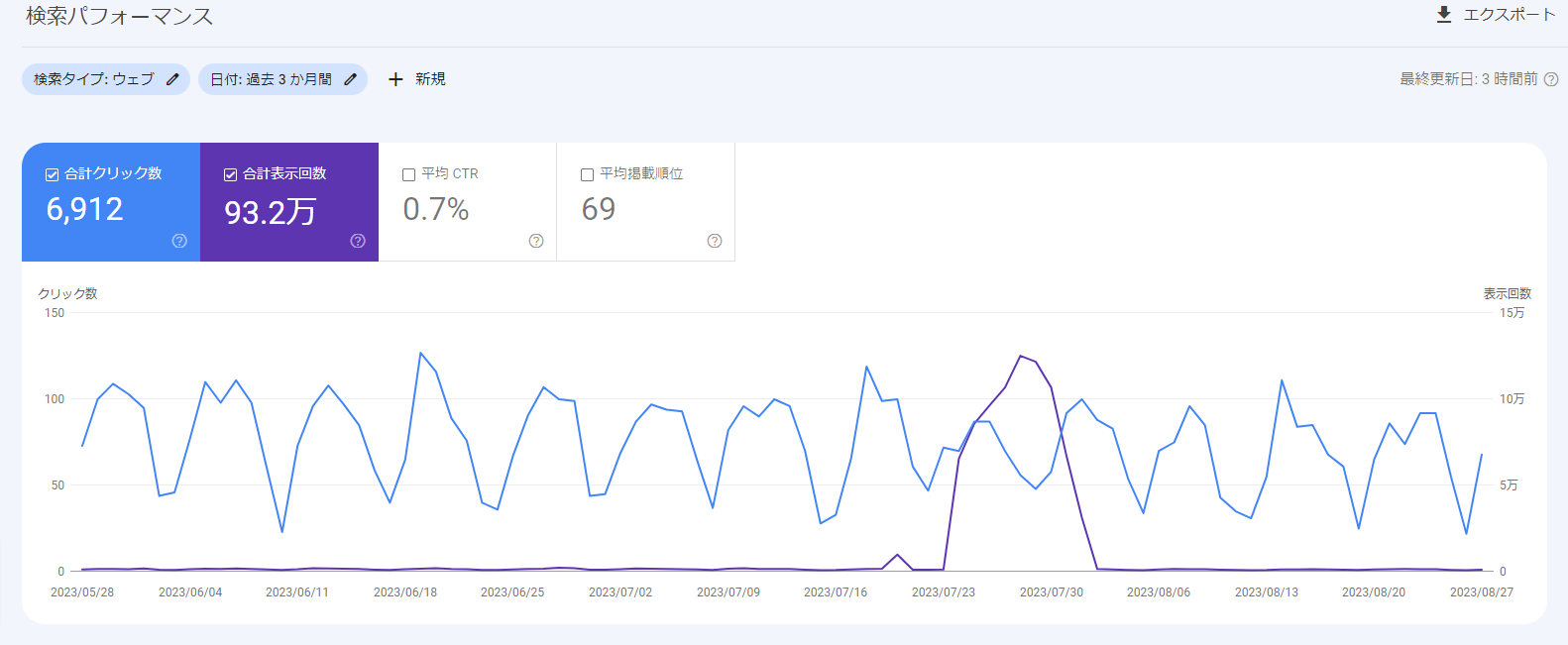
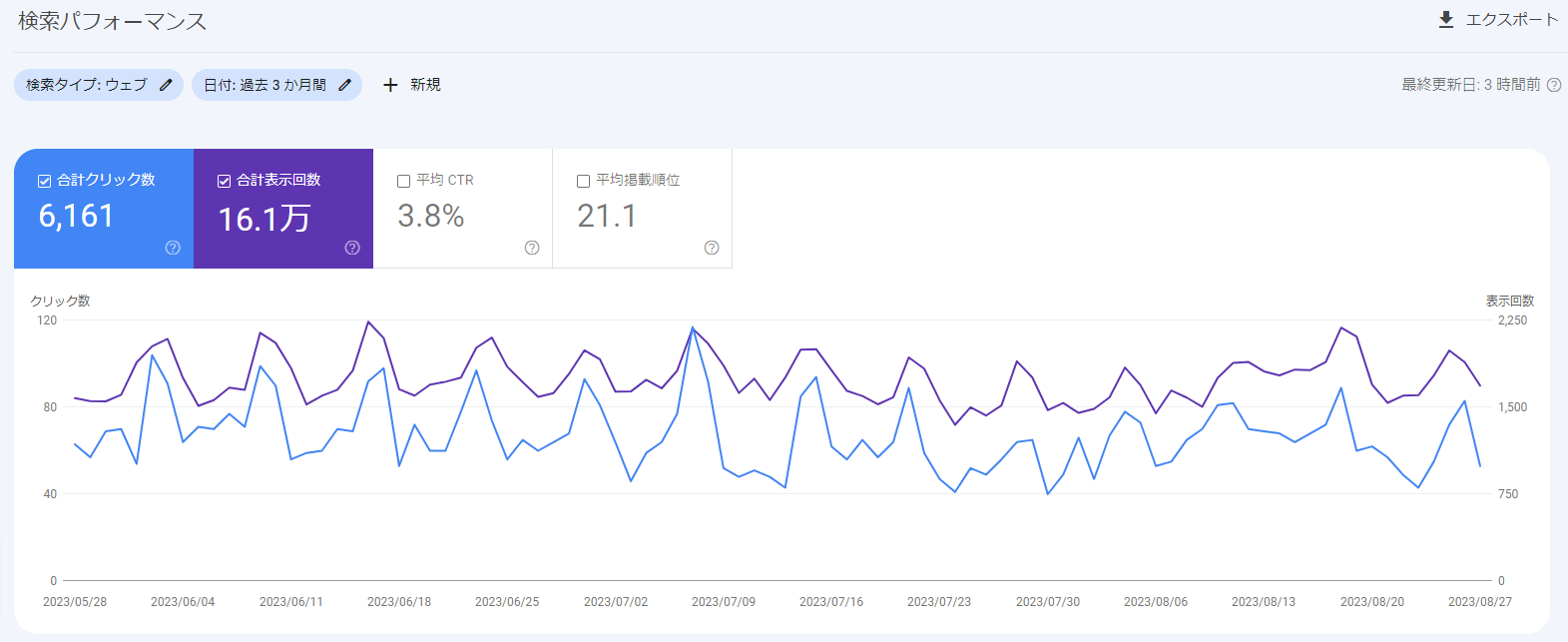
検索キーワードのパフォーマンスの分析
どのキーワードでどれだけの表示回数やクリック数があるか、CTR(クリックスルーレート)や平均の検索順位を確認できます。
気になるCTRの平均値
改善の際にもっとクリック数が出るようにしなければいけないと気付き、「CTRを上げよう」と思いついたとします。
では、CTRの平均は…?と検索し始めると、様々な平均値があるので、目指す数値にかなり迷うと思います。
ECサイトの開店当初だと、Search Consoleでは、CTR1.5%を目指しつつ、3%台にとりあえず乗せる形が第一目標になると思います。
CTR参考
参考1と2は異なるサイトですが、両方とも放置状態です。
1はSEO対策をまったくせず、2はSEO対策を意識しています。
CTRが全く違うのがわかります。
参考1

- サイト公開からの序盤は、CTRが伸びず、1%を下回っているはずです。※参考1
- 表示回数が伸びはじめます。
- 徐々に検索順位の平均が上がります。
- クリック数も上がってくるようになります。※参考2
参考2

参考の外部記事
Googleのオーガニック検索で1位の結果の平均CTRは27.6%です。
1位の結果は、10位の結果と比較して10倍のクリックを受ける可能性があります。
平均的に、検索結果で1つ上に移動すると、CTRが2.8%増加します。
We Analyzed 4 Million Google Search Results. Here’s What We Learned About Organic CTR
セキュリティ問題の確認と修正
[セキュリティの問題] レポートから、セキュリティ問題の修正の指針を得られます。ハッキングを受けた場合や、マルウェアによる感染など、セキュリティに関する問題があれば警告してくれます。
ツールも万能ではないので、セキュリティ対策はくれぐれもご注意を。
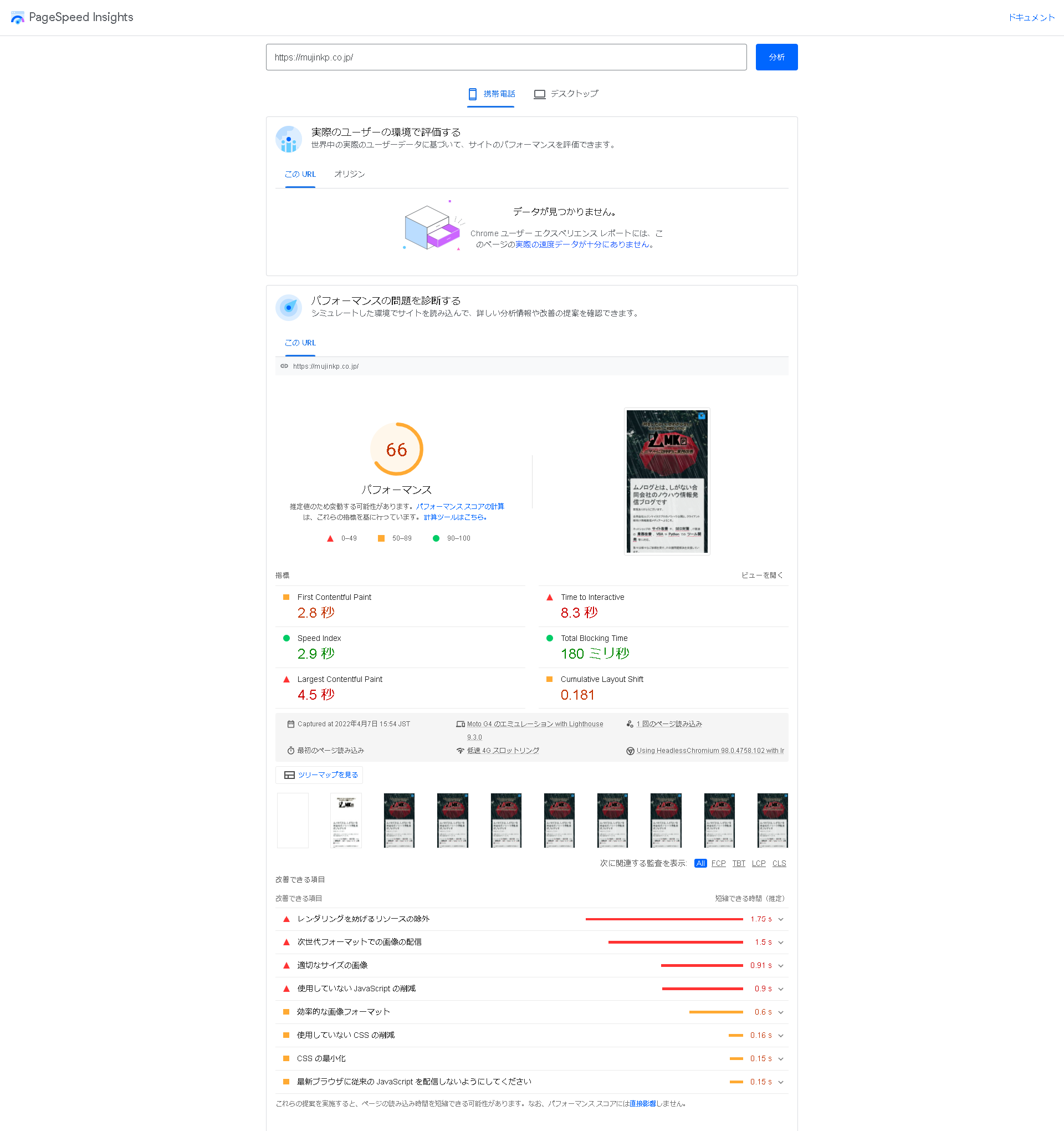
ページの速度診断
ページのロード速度が遅い場合等、その原因と改善方法を指摘してくれます。
PageSpeed Insightsに連携されているので、そちらで速度改善を行っていきます。
ウェブページの読み込み時間 – PageSpeed Insights
ここで改善案を出す時に、「100点を目指そう」とすると、おかしなことになります。
その場合、必要な機能でさえ、OFFにしなければならないからです。
改善点を見つけてもらって、可能な範囲で対応するとして、改善目標を立てていきます。
これらの機能は、ECサイト運営者やマーケティング担当者にとっては、貴重なデータを手に入れる手段となります。
リッチリザルト テスト
リッチリザルト テスト – Google Search Console
よくGoogleの検索結果に、補足で出るページ内容があります。
それらに対応しているかチェックできます。
目立ちますからね。
URLを入れて数分待つだけ。
PageSpeed Insightsでの改善目標の作り方
速度面のテクニカルなサイト改善はこちらで。
改善目標の作り方のとしては、「改善の推奨として出てくる内容を、可能な範囲で対応する」です。
例えば「画像の容量削減」「使っていないプログラムの削除・無効化」「動画容量の削減や」
現状の速度関連の評価値が点数として出るので、サイト改善の目標数値を決めやすい。
画像容量の重さを改善点として指摘するのに使っています。
サーバの遅さやレイアウトのコーディング改善点もわかります。
相談で多いのは、YouTube埋め込みでの速度低下回避など。
ここで100点をとることが良いのではなく、改善できる点をしっかり検討対応できたかどうかの確認に使います。

Googleトレンドでの改善目標の作り方
サイト内での言葉の使い方の改善に使います。
Googleトレンドでの改善目標の作り方として、「トレンドに合わせたキーワードの利用」へのコンテンツの調整が可能です。
サイト内のコンテンツで使うキーワードも、広告文で使うキーワードやSEO対策で使うキーワードまでも、トレンドに合わせて調整していくことができます。
似た言葉でも検索ボリュームは全く違います。
SEO対策をしなくとも、サイト内でユーザー側にわかりやすい単語を使うべき。
例は、豆腐ととうふの月間検索ボリューム差。
一目瞭然。
月間検索ボリュームが少ないほうを選ぶ時は、母数が少ないところを狙う明確な理由が必要になります。
- 検索トレンドを監視する
自分に関連するキーワードを確認します。 - キーワードリサーチ
どんなキーワードが現在需要があるのか、可視化できます。 - 季節のトレンド
キーワード検索の増減の季節性(周期性)がわかるため、季節を先取りしたコンテンツが作成可能。 - ローカルターゲティング(小区域別のインタレスト)
Google Trendsは特定の地理的エリアをターゲットにすることを可能です。
例えば、トヨタの話題「トヨタ 稼働停止」で検索すれば、「愛知県」がトレンド100で岩手がトレンド47となり、トヨタの話題は愛知県の人たちに刺さると考えられます。
地域に合わせたコンテンツを作成できます。
Google オプティマイズ
Google Optimizeの終了に伴い、無料枠も新設されたVWOなどの代替ツールを推奨にて。
改善をしようにも、効果検証をどうするかを決めなければなりません。
ABテストのツールもあるので、ご紹介しておきます。
ウェブサイト、A/B テスト、パーソナライズのソリューション – Google オプティマイズ
デメリットとして、画面にちらつきが出ることもあるはず。
テスト実施は期間を決めましょう。
Google データポータル
データ分析のレポートが作れます。
テンプレートもあるので、目的にあったものがあれば選択するだけでOK。
Analyticsのデータをベースに、レポートに数値を反映していくので、Analytics側の測定がある程度進んでからのほうが内容が理解しやすいです。
0更新をレポートしても意味がないですからね。
ダッシュボード作成、データ視覚化ツール – Google データポータル
Google サーベイ
サイト改善の方向性を決める際に、現状把握を外部意見からも求めていきたい。
そんな時にアンケート作成が手軽にできます。
ターゲティングもできるので、マーケティングツールとして便利。
ユーザーの声をデータ化できると、改善案の補強になります。
カスタムなアンケートで消費者インサイトを収集 – Google サーベイ
Google サーベイ 360
サーベイと360の違いがわからない場合はこちら。
Google サーベイ 360 の機能 – Surveys ヘルプ
料金設定が可変になるのがこちらです。
複数人で運用するなら360を選びます。
ヒートマップ解析での改善目標の作り方
ヒートマップ解析で、ユーザーの実際のサイト内の動きをトレースできます。
- クリックしてほしい箇所が、狙い通りクリックされていなければ改善
- スクロール率を見たら、見てほしい購入ボタンまでスクロールしているユーザーが少なければ改善
- レコーディングを見て、ユーザーが操作に混乱している動きをしていたら、その箇所を改善
ヒートマップ解析の導入
ヒートマップ解析は無料のものでもOK。
おすすめは、
Microsoft Clarity – Free Heatmaps & Session Recordings
カラーミーショップなどは、有料でヒートマップ解析が入れられるはず。
Shopifyだと以下のアプリがあります。
ラッキーオレンジ ヒートマップ&リプレイ| Shopify アプリストア
ヒートマップ解析を見ると、ユーザーがこちらが想定しない迷うような動きをしていたりするのもわかります。
導線整備にヒートマップ解析があれば、サイト改善が楽になります。
サイト内の人気のクリック場所がわかると、新規コンテンツに入れ替えてみたりと、テストや改善が捗ります。
CVR改善に必須。
ECサイトの成果を最大化するためのヒートマップ分析方法は、別ページで解説しています。
AI分析での改善目標の作り方
ライティングを見直す時に、テキストデータを貼り付けるだけで、キーワードの使用率がわかります。
同時に間違った単語、類語を使っていることの判定や、ネガティブポジティブの感情判定も可能です。
伝えたい言葉が、ライティング内で使われているかどうかが、ビジュアルで判定できます。
SEO対策ツール
普段使いに最適なSEO対策ツール34選では、SEO対策のツールを列挙しています。
より具体的なSEO対策のデータを改善案に盛り込む場合は、上記記事を参考にしてください。
合同会社ムジンケイカプロ
SEO・サイト改善・業務効率支援
成果率と検索に強いホームページ制作・運用改善のご相談を承っています。
法人クライアントとの契約多数、WEB制作会社やIT専門人材との協業、サイト保守・運用まで幅広く対応しています。
(2025年7月現在)
- ランサーズ実績:238件/評価191件(★5.0)/完了率99%/リピーター29人
- ココナラ実績:販売実績66件/評価★5.0
サイト改善・集客最適化まで、一貫してお任せいただけます。
当サイトはリンクフリーです
引用・SNSでの共有はご自由にどうぞ。事前連絡は不要ですが、もしご連絡いただければ、貴社コンテンツをご紹介できる場合もございます。


