サイト構造(サイトストラクチャ)とは、Webサイトのページがどのように整理され、内部リンクでどのようにつながっているかを表す設計図のようなものです。
検索エンジンも、サイト内のリンクをたどって情報を収集し、評価しています。
つまり、SEO対策の第一歩は「構造を整えること」だといえます。
しかし、ページをむやみにリンクでつなげただけでは意味がありません。
ユーザーは迷子になり、検索エンジンのクローラーも正しく巡回できなくなります。
適切に整理された構造で、関連性の高いページ同士をリンクすることで、
ユーザー体験が向上し、同時に検索エンジンの評価も得られるようになります。
そのためには、事前にサイト全体のテーマやキーワードを整理し、構造を視覚的にマッピングする設計プロセスが欠かせません。
次に、その道しるべであるキーワードマップの作り方について見ていきましょう。
キーワードマップとは?
キーワードマップとは、サイト全体のトピック・カテゴリ・記事案を一覧にし、
それぞれの関係性を「見える化」するための設計図です。
「どの記事で何を狙い」「どこにリンクさせるか」が整理されていれば、内部リンク設計も迷いません。…というよりも、記事を追加していくと、必ずリンク構造を見失って混乱してしまうので、先に地図を作っておくと楽なのです。
キーワードマップの作り方
- サイトで狙いたいキーワードを洗い出す
- トピックごとに分類し、カテゴリ設計に落とし込む
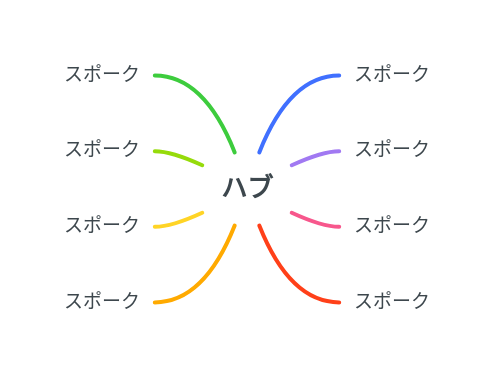
- ハブ(中心ページ)とスポーク(詳細記事)をマッピング
- 対応する記事タイトルや構成案も並記する
Notion、Excel、マインドマップツールなど、形式は問いません。
キーワードマップのサンプル(サイト構造の可視化)
サンプルとして「キーワードマップもどき」を作ってみました。

キーワードマップの活用方法
このマップに沿って記事を作成し、完成した記事同士を内部リンクで自然につなぐことで、ユーザーにも検索エンジンにも優しい、強いサイト構造が実現します。
以上が、SEOにおけるサイト構造設計の第一歩です。
次は、目的に応じた構造タイプの違いと使い分けを見ていきましょう。
主なサイト構造の種類
サイト構造にはいくつかの基本パターンがあり、サイトの目的や規模に応じて適切な構造を選ぶ必要があります。
ここでは、SEOやユーザー導線設計の観点から代表的なサイト構造を紹介します。
ハブ&スポーク型
ハブ・アンド・スポーク型は、中心となる「ハブ」と、それに関連する複数の「スポーク」で構成されるサイト構造 です。
「トピッククラスター」とも呼ばれSEO対策に適しており、主に検索エンジンからのトラフィックを効果的に受け取ることができます。

どんなサイトに向いている?
- テーマに沿って複数記事を展開するブログ
- 特集ページと詳細ページを組み合わせるオウンドメディア
- カテゴリーページと商品詳細ページが分かれるECサイト
ECサイトの構造例
- ハブ … 特集ページやカテゴリページ
- スポーク … 個別の商品ページ
SEO的な利点
- スポーク記事が上位表示されると、ハブへの評価も向上(内部リンク経由)
- 回遊性が高まり、ユーザーの離脱防止やCV導線の最適化に貢献
- トピックごとの深掘りが可能で、専門性・網羅性の評価を得やすい
この構造は、SEO対策を重視するほぼすべてのサイトに推奨される基本形です。
この構造では、商品ページが検索エンジンやユーザーに評価されると、カテゴリページやトップページの評価も向上する「ボトムアップのページ評価向上」につながります。
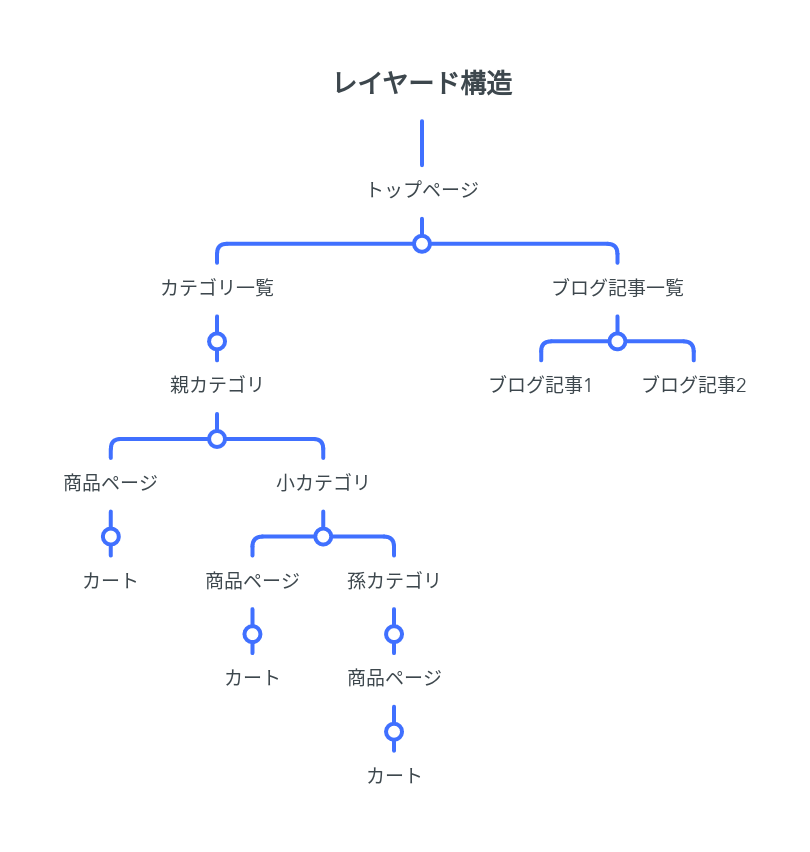
レイヤード型
レイヤード型(階層型)は、Webサイト全体をトップページから順にカテゴリ・サブカテゴリ・個別ページと、ピラミッド状に階層化する構造です。
企業サイトやECサイト、コーポレートブログなど、多くのページを持つサイトで標準的に採用される構造です。

どんなサイトに向いている?
- 商品数・情報量が多いECサイトやポータルサイト
- 法人・団体の公式サイト(トップ > 事業内容 > サービス詳細)
- ブログ型メディア(カテゴリ > 記事)
ECサイトの構造例
トップページ
↳ カテゴリーページ(例:家具)
↳ 商品リストページ(例:ソファ)
↳ 商品詳細ページ(例:3人掛けレザーソファ)
SEO的な利点
- 情報がカテゴリ単位で整理されているため、検索エンジンがページのテーマを正しく把握しやすい
- クローラーが巡回しやすく、重要なページへリンクが集中しやすい
- パンくずリスト(Breadcrumb)との相性も良く、ユーザーにも構造が伝わりやすい
ただし、階層が深くなりすぎると、下層ページがクローラーに届きにくくなるリスクもあるため、3〜4階層以内に収める設計が推奨されます。
この構造は、情報量が多いサイトにおける整理整頓の基本形として非常に有効です。
※整備時に混乱しないので最もかんたんな構造
シングルページ型
シングルページ型とは、1ページ内にすべての情報を集約する構造です。
縦長のランディングページ(LP)やスマートフォンに最適化されたページに多く見られ、スクロール操作で完結する導線設計が特徴です。
どんなサイトに向いている?
- 特定の商品やサービスの紹介ページ
- 広告LPやイベント申し込みページ
- スマホ閲覧が中心のBtoC向けサイト
SEO的な利点と課題
メリットはこちら。
- ページ遷移が不要なため、ユーザーの離脱を抑えやすい
- コンバージョン導線を1ページ内に集中できる
- モバイル端末での閲覧・操作に強い
注意点はこちら。
- コンテンツが1ページに集中するため、キーワード分散が難しい
- SEO的には複数テーマを扱うのが不利になる場合がある
- 内部リンク戦略が取りづらい
改善ポイント(LPで成果を出すために)
- セクションごとに明確なCTA(コールトゥアクション)を設置
- 見出しでユーザーの疑問に即答する構成にする
- マイクロコピー(補足文)で不安や迷いを解消
シングルページ型は、少ない情報量で明確な行動を促したい場合に非常に有効な構造です。
LP型の構築を始める前に、SEO対策の方針を決めておくべき
広告配信を前提としたLPは、短期的に成果を出すことに特化しています。
しかし、広告で反応が得られなかったからといって、後からSEOで巻き返そうとしても、期待する成果は得られません。
なぜなら、広告で結果が出ない要因は、LPの内容や広告運用の質(クリエイティブや文言も含む)にあるからです。
広告という集客チャネルそのものが悪いわけではありません。
広告は即効性のある集客手段であり、SEOは中長期で信頼を蓄積する戦略です。
両者の目的も設計も異なるため、LP制作の初期段階で「SEOを加味するかどうか」を明確に判断しておくことが重要です。
LP型でサイトを作成したあとに、SEO対策での広報を考えるのではなく、事前にSEO対策をするしないの判断をしておくことを推奨します。
サイト内LP
サイト内LPとは、1ページで完結するランディングページでありながら、サイト全体の構造に組み込まれているページのことです。
通常のLPと違い、グローバルナビゲーションや内部リンクを通じて他のページと連携しており、回遊性とSEO評価の両立が可能です。
サイト内LPの特徴
- ページ単体でCV(コンバージョン)に導く設計
- 同時に、ナビゲーションやパンくずリストでサイト全体との繋がりを持つ
- 記事やカテゴリーページからの内部リンクを受けられる
なぜ「サイト内LP」を選択するのか?
広告専用のLPは独立構造のため、SEO的に孤立しやすく、検索評価がつきづらい傾向があります。
一方、サイト内LPは通常ページと同じ階層に存在し、内部リンク・構造化の恩恵を受けやすいというメリットがあります。
よくある構成パターン
- LPの中で完結する情報設計(ファーストビュー〜クロージング)
- ナビゲーションバーはそのまま活かし、他ページへも遷移可能
- 関連記事リンクやカテゴリへの導線を下部に配置
SEOとCVの両立がしやすい構造
このタイプのLPは、中長期的にはSEO評価の蓄積を期待しつつ、短期的にはCV獲得を狙える柔軟性が強みです。
SEOと広告運用を並行したい場合や、広告からの流入後にサイト内を回遊させたい場合には、非常に効果的です。
フラット型
フラット型は、すべてのページがトップページと同じ階層にあり、構造が非常にシンプルなサイト構成です。
ユーザーはどのページにも素早くアクセスできる一方で、ページ数が多くなると情報が分散し、構造が破綻しやすくなるという注意点があります。
どんなサイトに向いている?
- コンテンツ量が少ない個人サイトやLP特化のサービスサイト
- ポートフォリオサイト、ミニマルなブランドページ
- 静的なコンテンツ中心で、更新頻度が低いサイト
フラット型のメリット
- ナビゲーションが簡単で、ユーザーが迷いにくい
- 階層構造がないため、クローラーが全ページに等しくアクセスしやすい
- 小規模サイトでは、全体像を把握しやすく設計が楽
フラット型の課題
- ページが増えると、全体構造が見えにくくなり混乱を招く
- 内部リンク構造が弱くなりがちで、SEO的な評価の分散を起こしやすい
- トピックのグルーピングができないため、テーマごとの強化が難しい
フラット型の例
- GitHub(https://github.com/)
- note(https://note.com/)
これらはトップページから全ページに直接アクセスできる構造をとっています。
「ページ数が少ない」「構成が明確」「更新が少ない」といった条件に合う場合には、フラット型はシンプルかつ有効な選択肢です。
ただし、情報量が増えた場合は他の構造(ハブ&スポーク型やレイヤード型)への移行を検討すべきです。
Googleはフラット型?
サイトトップでログインしたら、あとは各ユーザーのマイページの構造になっていて…。
Google検索もフラット型かなと思ったんですが、ChatGPTさんからの回答が以下です。
Google検索は、フラット型のウェブサイトには該当しません。
Google検索は、検索エンジンの機能を提供するウェブアプリケーションです。
検索エンジンは、多数のウェブサイトのインデックスを持ち、検索クエリに基づいてそのインデックスから関連するページを検索して返します。
検索結果ページは、階層的な構造ではなく、検索クエリに基づいてランダムに並べ替えられます。また、検索結果ページには広告が表示される場合があります。
従って、Google検索はフラット型のウェブサイトとは異なる機能と構造を持っています。
しかし、検索結果ページは、フラット型のウェブサイトに近い形式で表示されることがあります。
検索結果ページには、検索されたキーワードに関連する情報が1つのページに表示されます。
by ChatGPT
ファセット型
ファセット型とは、ユーザーが複数の条件を組み合わせて情報を絞り込める構造です。
大量の情報を持つECサイトやニュースメディアなどで多く使われており、分類と検索を同時に機能させる点が最大の特徴です。
※構造図が難しいので割愛!ニュースサイトを見てください!!
どんなサイトに向いている?
- 取扱商品数が多いECサイト(例:Amazon、楽天)
- 情報量の多いニュースサイト(例:Googleニュース)
- カテゴリ・属性・価格帯などで細かく絞り込ませたいサービス
ファセット型の具体例
- Amazon.co.jp:カテゴリ、ブランド、価格帯、レビュー数などで絞り込み可能
- Googleニュース:ジャンル、地域、発行日、言語ごとの切り替え
- ヤフオク!:カテゴリ・価格・ブランド・入札数などで検索可能
複数の条件で絞り込みができるため、ECサイトやニュースサイトで多く採用されています。
ファセット型のメリット
- ユーザーが目的の情報に素早くたどり着ける
- 検索フィルターによるUX向上
- 商品のバリエーションや属性が多い場合に非常に効果的
SEO上の注意点
- URLパラメータが複雑化しやすく、重複コンテンツやクロールの無駄を招きやすい
- canonicalタグやrobots.txt、URL設計での明確な制御が不可欠
- 各絞り込みページをインデックスさせるかどうかの設計判断が重要
ファセット型は、情報の絞り込み(フィルタリング)の質が集客・CVに直結するサイトにおいて非常に有効です。
ただし、その柔軟性の裏には高度な情報設計とシステム開発の連携が不可欠であり、運用難易度は決して低くありません。
たとえば、社会情勢の変化に応じて「ウクライナ情勢」のような新しいカテゴリやフィルタを突発的に追加しなければならないケースでは、データベースやデザイン、CMS側での柔軟な対応力が求められます。
初期設計の段階から、将来的な分類追加や構造変更に耐えられる拡張性を持たせておくことが、ファセット型運用の成否を分けます。
適切なサイト構造はサイトごとにある
サイト構造に絶対的な正解はありません。
目的・業種・コンテンツ量によって、最適な構成は異なります。
| 構造タイプ | 特徴・適性 |
|---|---|
| ハブ&スポーク型 | SEO向け。主力カテゴリと関連記事をセットで展開する構成。 |
| レイヤード型 | ECサイトに多い。親子カテゴリを明確に整理した階層構造。 |
| シングルページ型 | LP形式に多い。1ページ完結でCV導線を集約できる。 |
| サイト内LP | LPでありながら内部リンクと回遊性を持たせたハイブリッド型。 |
| フラット型 | コンテンツ数が少なく、ナビゲーションがシンプルな小規模サイト向け。 |
| ファセット型 | 商品数・情報量が多い場合に有効。多条件フィルタでUXを向上。 |
判断基準を持つことでSEO対策の成功へ
サイトの目的や将来的な更新計画に応じて、どの構造でどんな導線をつくるべきかを明確にしておくことで、不要なリニューアルや構造崩壊を防げます。
構造はSEO対策の「基礎体力」であり、後から直すほどコストと手間が増す部分です。
(あとからの改変案件は本当に大変です)
設計段階からSEOの視点を入れた構築が、成果への最短ルートになります。
合同会社ムジンケイカプロ
SEO・サイト改善・業務効率支援
成果率と検索に強いホームページ制作・運用改善のご相談を承っています。
法人クライアントとの契約多数、WEB制作会社やIT専門人材との協業、サイト保守・運用まで幅広く対応しています。
(2025年7月現在)
- ランサーズ実績:238件/評価191件(★5.0)/完了率99%/リピーター29人
- ココナラ実績:販売実績66件/評価★5.0
サイト改善・集客最適化まで、一貫してお任せいただけます。
当サイトはリンクフリーです
引用・SNSでの共有はご自由にどうぞ。事前連絡は不要ですが、もしご連絡いただければ、貴社コンテンツをご紹介できる場合もございます。



