当記事は成果につながるSEO対策のやり方初心者ガイドより派生した記事になります。
- SEOを利用したマーケティング戦略の下準備|SEO対策ガイドページ1
- Google DiscoverにECサイトの記事が掲載される方法|SEO対策ガイドページ2
- 競合分析のやり方|SEO対策ガイドページ3
- SEOの内部対策とは?|SEO対策ガイドページ4
- 被リンクを得るには?ドメインパワーの上げ方ビギナーズガイド|SEO対策ガイドページ5
- 自分でできる無料のSEO対策(ECサイト対象)|SEO対策ガイドページ6
- サイトストラクチャ(サイト構造)を整理するためにマインドマップを作ろう|SEO対策ガイドページ7
著者の紹介
合同会社ムジンケイカクプロ代表
クライアント様からはムジンと呼ばれています。
フリーランスとしては20年くらいIT業界をウロウロしています。
ネットショップ改善や作業支援、業務改善やマーケティングに関わるお仕事を請け負っています。
ご相談はお気軽に!
▽実積&相談窓口
合同会社ムジンケイカクプロ (mkp_troubleshooting) | Webディレクターの会社 【ランサーズ】
サイト内リンクはサイト構造ありき
WEBサイトはリンクで成り立っています。
SEO対策の対象である検索エンジンも、単なるリンク集です。
しかし、自社サイト内のページをむやみにリンクでつなげても、ユーザーは混乱するだけ。
ユーザーが混乱するサイト構造は、SEO対策としても好ましいものではありません。
検索エンジンのクローラーも、あなたのサイト内で迷子になってしまいます。
関連性の高い記事どうしがつながっていることで、利用者に役立つサイト構造になります。
これができるのは、サイト設計が明確だからで、事前にサイト構造を設計図にして可視化しておく必要があります。
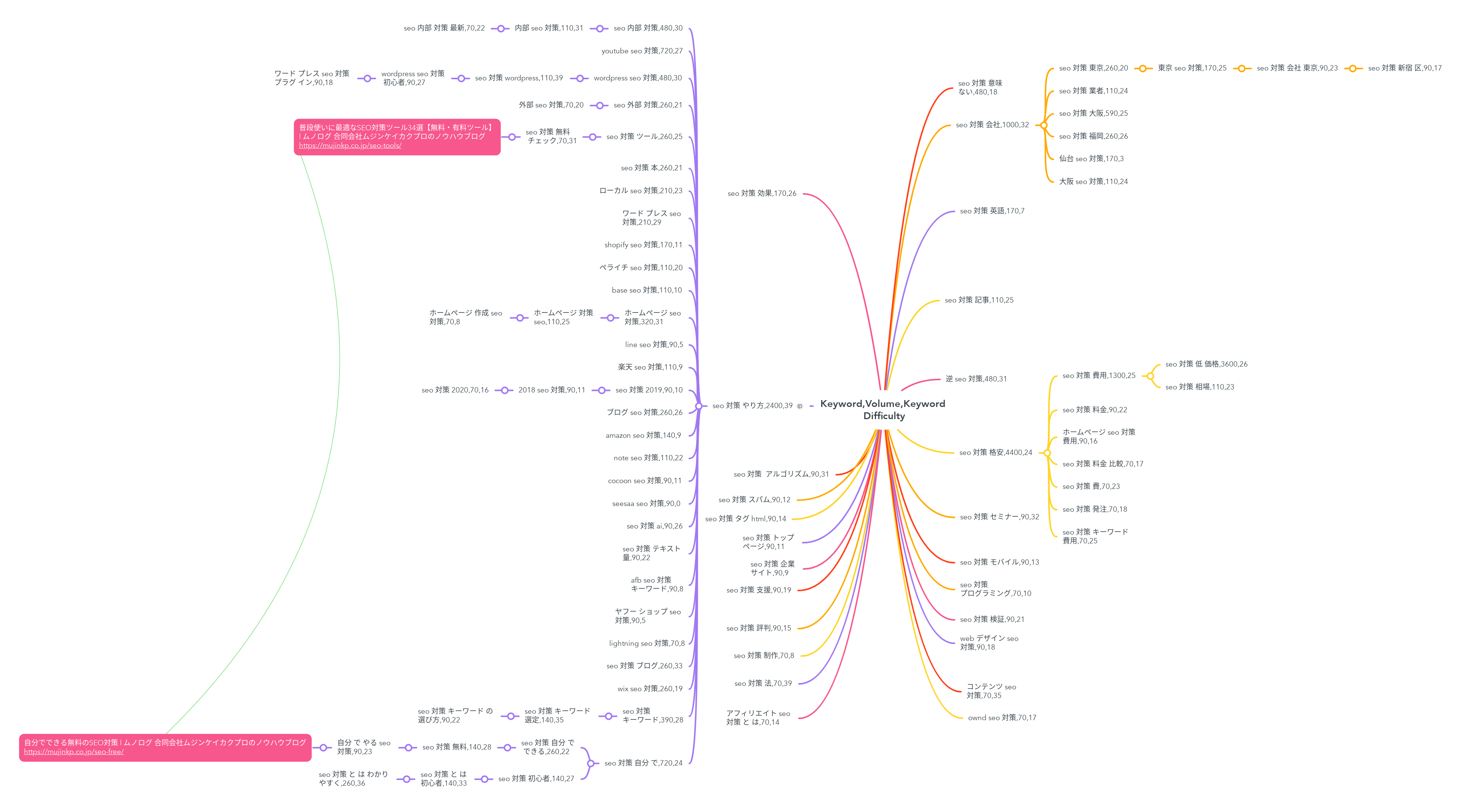
サイト構造サンプル「キーワードマップもどき」
サイト内コンテンツで利用予定のキーワード一覧を、どうやって配置していくかおおよその図を作ります。
そこで、各キーワードに対応するコンテンツを作っていき、書けた記事同士をテキストリンクで繋いでいきます。

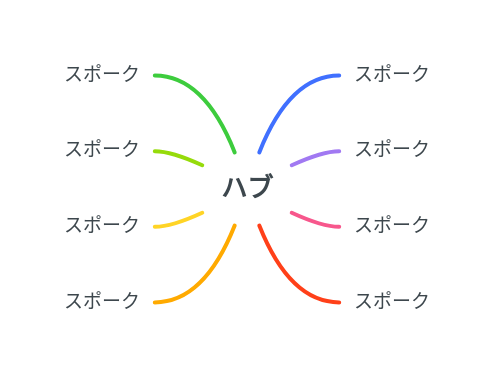
ハブ&スポーク型

ハブ&スポーク型は、中心的な「ハブ」と、そこから出る複数の「スポーク」によって構成されます。
SEO対策向けともいえます。
ハブは、主に検索エンジンからのトラフィックを受け取り、スポークは、それらのページを含めた詳細な情報を提供します。
ECサイトのハブ・アンド・スポーク
ECサイトを例にすると、スポークが商品ページだとすれば、ハブが特集ページであったりします。
情報コンテンツ全体を、ハブ・アンド・スポーク構造で作る場合も多いですね。
商品ページが検索エンジンやユーザーに評価され、商品ページを含むカテゴリが評価され、トップページが評価されます。
ボトムアップのページ評価向上の流れをよく見かけます。
参考記事

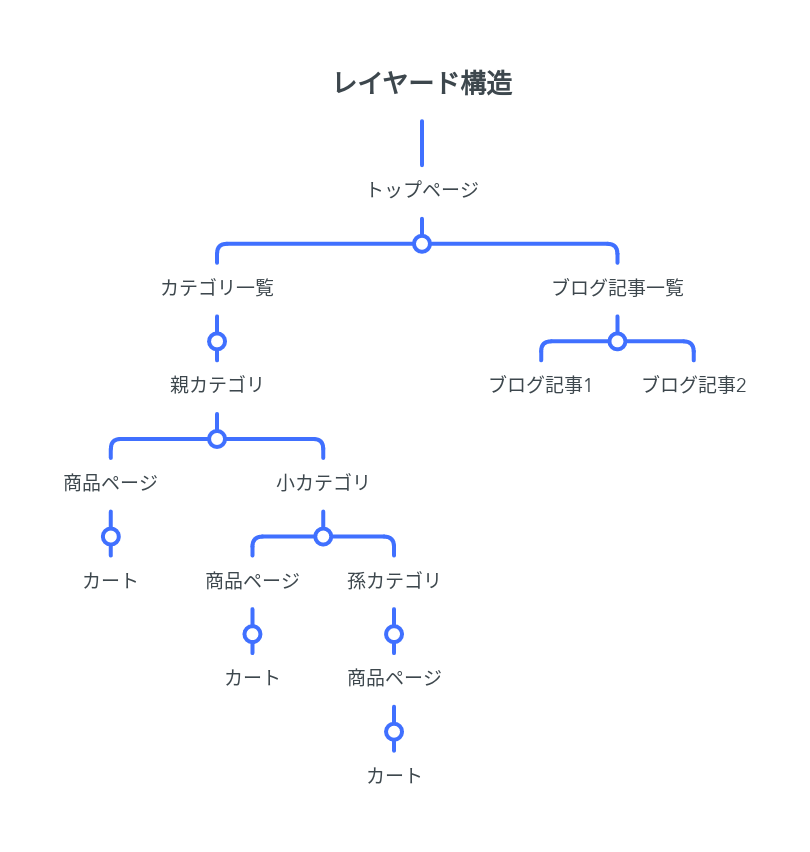
レイヤード型

レイヤード型は、ウェブサイトのページが階層的に組み合わさった構造です。
例えば、ECサイトでホームページがあり、その下にカテゴリページ、製品ページ、注文ページがあるように、上位の階層から下位の階層にユーザーが移動していく構造です。
カテゴリ構造だけでも、親カテゴリから小カテゴリ、孫カテゴリと階層になっていたりします。
注文ページまでいけばとりあえずゴールですね。
シングルページ型
シングルページ型は、複数のページを持たず、1つのページで全ての情報を表示する構造です。
ユーザーが長いスクロールをすることで、全ての情報にアクセスできます。
スマートフォンやタブレットに最適です。
よくある縦長LPもシングルページ型になっていることがあります。
参考記事
シングルページ型の縦長LPに関して補足
単一のページだけで構成される縦長LPのCVR改善においても、一見意味のないボタンの設置や、細かいマイクロコピーの挿入、次にどんなコンテンツがあって何を知ってほしいかをユーザーに案内することなど、1ページ内の移動に関する案内が、大きくCVR向上に影響する可能性が高いです。
それとは違い、サイト内LPという構造も存在します。
シングルページ型の縦長LPとサイト内LP
サイト内LPでは、LP自体はシングルページ型として、そのページで内容が完結しています。
ただ、ナビゲーションメニューでは、サイト全体(レイヤード構造)に画面遷移できる構造になっています。
LPページが各サイト内のコンテンツのハブとなっている構造になります。
これがもっとも売上が出やすい構造だと目で見て知っているため、この構造は推奨できます。
フラット型
フラット型は、単純な階層構造を持つウェブサイトに適しています。
ユーザーが必要な情報を簡単に見つけられるように、すべてのページが同じ階層にあり、簡潔なナビゲーションが提供されます。
フラット型は、トップレベルのページにすべてのコンテンツを表示する単純な構造です。
ページのメインメニューから各ページにアクセスでき、サイト全体をすばやく画面遷移できるため、ナビゲーション構造の整備も簡単です。
しかし、コンテンツの多さによっては1ページ(トップレベルのページ)の内容が複雑になるため、閲覧者が特定のコンテンツにアクセスするのが難しくなる可能性もあります。
参考
GitHub(https://github.com/)
Note(https://note.com/)
サイトトップでログインしたら、あとは各ユーザーのマイページの構造になっていて…。
Google検索もフラット型かなと思ったんですが、ChatGPTさんからの回答が以下です。
Google検索は、フラット型のウェブサイトには該当しません。
Google検索は、検索エンジンの機能を提供するウェブアプリケーションです。
検索エンジンは、多数のウェブサイトのインデックスを持ち、検索クエリに基づいてそのインデックスから関連するページを検索して返します。
検索結果ページは、階層的な構造ではなく、検索クエリに基づいてランダムに並べ替えられます。また、検索結果ページには広告が表示される場合があります。
従って、Google検索はフラット型のウェブサイトとは異なる機能と構造を持っています。
しかし、検索結果ページは、フラット型のウェブサイトに近い形式で表示されることがあります。
検索結果ページには、検索されたキーワードに関連する情報が1つのページに表示されます。
by ChatGPT
ファセット型
ファセット型は、商品や情報の分類が多岐にわたる場合に使われます。
それぞれの分類ごとに、特定の属性を選択して絞り込みを行い、最終的に目的の商品や情報を見つけることができます。
構造図が難しいので割愛!!
Amazon.co.jp
Amazon.co.jpは、商品のカテゴリーに基づいたファセット型のウェブサイトの代表例です。
商品のカテゴリーやブランド、価格帯、レビュー評価などの条件を指定することで、目的に合った商品を絞り込んで探すことができます。Google ニュース
Google ニュースは、ニュース記事をカテゴリーやキーワードなどの条件で絞り込んで表示するファセット型のウェブサイトです。ニュースのジャンルや地域、言語、発信元などの条件を指定することで、ユーザーが関心のあるニュースを見つけやすくなっています。Yahoo!知恵袋
Yahoo!知恵袋は、質問や回答のカテゴリー、キーワード、回答者の経験やレベルなどの条件で絞り込み検索をすることができるファセット型のウェブサイトです。ユーザーが質問を投稿する際に、カテゴリーやキーワードなどの条件を指定することで、目的に合った回答を得ることができます。ヤフオク!
ヤフオク!は、商品のカテゴリーやブランド、価格帯、落札数などの条件で絞り込み検索をすることができるファセット型のウェブサイトです。ユーザーが商品を出品する際に、カテゴリーやキーワードなどの条件を指定することで、目的に合った商品を見つけることができます。by ChatGPT
当サイトはリンクフリーです。
ご自身のブログでの引用、TwitterやFacebook、Instagram、Pinterestなどで当サイトの記事URLを共有していただくのは、むしろありがたいことです。
事前連絡や事後の連絡も不要ですが、ご連絡いただければ弊社も貴社のコンテンツを紹介させていただく可能性がございます。



